개발/Swift
[TIL] Cell highlighted UI변경, removeFromSuperview 안되는 경우
덤벨로퍼
2022. 7. 8. 08:37
Collection view cell 버튼처럼 Highlited 상태시 UI 변경
override var isHighlighted: Bool
collectionviewCell 에는 isHighlighted 값이있다.
만약 cell이 눌려서 highlighted 상태가 되면 값이 true 풀리면 false로 바뀐다
여기서 didSet을 활용해서 원하는 작업을 할수있다
override var isHighlighted: Bool {
didSet {
if isHighlighted {
setHighlightedUI()
} else {
setNormalUI()
}
}
}
removeFromSuperview 오버라이딩 시 주의할것
func removeAllSubviews() {
for view in subviews {
view.removeFromSuperview()
}
}
위 함수를 상위 뷰에서 하위 뷰를 제거할떄 사용한다.
그런데 이떄 사용중인 하위 뷰에서 removeFromSuperview를 오버라이딩 하여 사용중이라면
super.removeFromSuperview()를 사용해줘야 한다. 아니면 실제 뷰가 지워지지 않는다.
override func removeFromSuperview() {
super.removeFromSuperview()
timer?.cancel()
}
Snapkit 에서 위치 지정시 superview의 사이즈 percentage 이용하는법
make.height.equalToSuperview().multipliedBy(0.69)
보통 superview의 너비나 높이는 위와같이 percentage 조정을 할수있으나
위치 (left,right,top,bottom) 의 경우 지정값을 사용한다
make.bottom.equalTo(self.snp.bottom).offset(12)
그러나 만약 percentage 조정을 하고싶다면 이렇게도 사용 가능하다
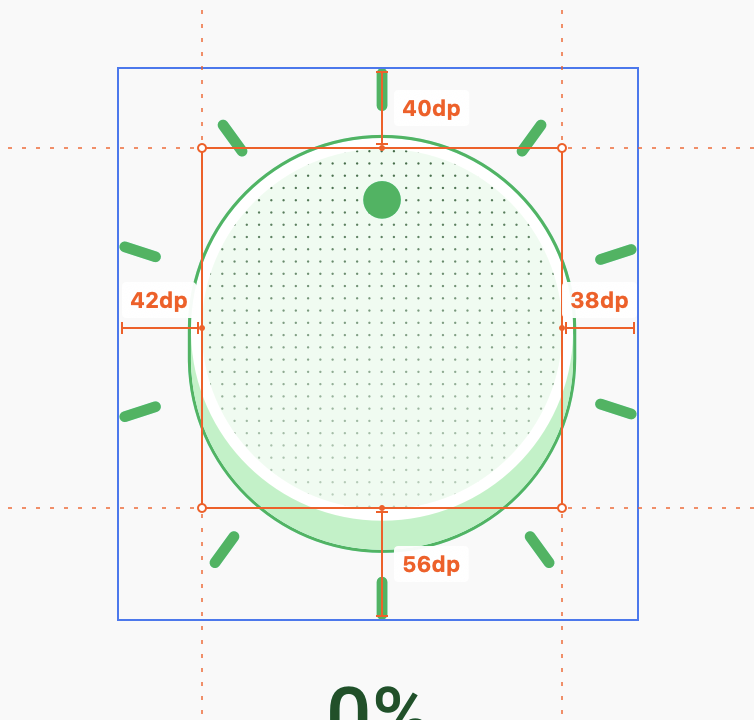
가운데 dial 이미지의 위치를 superview (파란네모) 의 bottom 보다 일정 비율만큼 띄우고싶다면
make.bottom.equalToSuperview().multipliedBy(0.79)

위와 같이 사용할수있다. 0.79 수치가 나온것은
전체높이(279) 에서 56을뺸 높이(220)를 나눈값이다.